Aujourd’hui, développer son SEO à l’international ne revient pas à juste traduire votre site dans diverses langues. Arriver à atteindre une audience internationale requiert une véritable stratégie de référencement. Vous souhaitez optimiser le SEO de votre site à l’étranger ? Voici quelques bonnes pratiques qui pourraient vous mettre sur la bonne voie.
Qu’est-ce que le SEO international ?
Le SEO international est une stratégie qui regroupe toutes les techniques d’optimisation permettant pour un site d’apparaître dans les SERP d’autres pays et dans d’autres langues. Dans le but de développer cette visibilité, le référencement international englobe divers éléments tels que l’audit sémantique, des actions off-site, etc.
Définir des marchés cibles pertinents
Il est important de savoir que Google raisonne par pays et non par langue. En d’autres termes, pour développer votre stratégie SEO à l’international, vous devez identifier les marchés (pays) vers lesquels vous pouvez aller chercher du trafic qualifié.
En effet, il faut savoir que bien qu’un moteur de recherche privilégie un ciblage régional à un ciblage linguistique, ce dernier n’en demeure pas moins important. Un site web multilingue propose du contenu en différentes langues afin d’attirer une audience qui parle une langue particulière.
Cependant, il est important d’éviter de commettre l’erreur de raccourcir les choses. En l’occurrence en traduisant votre site en espagnol pour tout votre public hispanique que celui-ci soit en Espagne ou au Mexique. Il est ainsi essentiel de développer votre stratégie de référencement par zone géographique.
Réaliser une étude de mot-clés pour l’international
La traduction de vos principaux mots-clés aurait de grandes chances de ne pas être efficace si vous souhaitez vous positionner sur les mots-clés d’un autre pays ou d’une autre langue. En effet, chaque pays a des expressions spécifiques et leur traduction peut être peu pertinente.
Pour trouver les mots ou expressions clés à utiliser dans votre stratégie SEO international :
- identifiez les requêtes lancées par votre audience internationale pour trouver votre entreprise, vos produits ou vos services ;
- identifiez le volume de recherche et le niveau de compétitivité desdits mot-clés ;
- déterminez votre positionnement en temps réel pour chacun de ces mots ou expressions clés.
Structurer son site pour réussir son SEO international
Si vous souhaitez organiser votre plateforme afin de l’adapter à une audience internationale, 3 options s’offrent à vous :
- les extensions par pays : ce ciblage géographique consiste à choisir un nom de domaine adapté au pays dans lequel vous souhaitez vous étendre. Si vous souhaitez développer votre activité en France, en Angleterre et en Allemagne, vous pouvez créer trois sites distincts.
- les sites en sous-domaine : les sous-domaines peuvent être utilisés pour un ciblage par pays ou par langue. Il s’agit d’une alternative pour les domaines génériques et pour les propriétaires de sites internet qui ne souhaitent pas s’engager dans une structure trop complexe.
- les sous-répertoires: cette option est recommandée entre autres pour les domaines génériques et communautaires (. info, .org, .edu…). En clair, la technique revient à traduire une seule plateforme avec un seul nom de domaine, mais en différentes langues.
Google Business Profile est une plateforme proposée par Google et destinée aux entreprises souhaitant communiquer en ligne. Anciennement connu sous le nom de Google My Business, Google Business Profile est apparu en novembre 2021.
Depuis 2009 et la création de Google places, puis de Google My Business en 2014, le moteur de recherche a toujours souhaité donner de la place aux établissements en ligne. Avec cette mise à jour, Google souhaitait faciliter la vérification et la modification de son profil d’établissement.
Qu’est-ce qui a réellement changé par rapport à Google My Business ? L’utilisation de Google Business Profile est-elle simplifiée comme le souhaitait Google ? C’est ce que nous allons voir ici.
Google My Business devient Google Business Profile : quelles sont les modifications apportées ?
Google My Business, désormais renommé « Google Business Profile », a simplifié le processus de revendication et de vérification des profils d’entreprises directement à partir de la recherche Google et de Google Maps. Le référencement Google My Business reste donc possible à partir de la nouvelle plateforme.
Depuis fin 2021, les utilisateurs peuvent désormais gérer leur profil, résoudre des problèmes tels que la suspension du profil, et mettre à jour des informations cruciales comme l’adresse, les horaires d’ouverture, et les photos directement dans la Recherche de Google ou bien via Google Maps, sans passer par la plateforme Google My Business.
Les modifications effectuées
- Les utilisateurs peuvent désormais revendiquer et vérifier leur profil d’entreprise directement à partir de la recherche Google et de Google Maps.
- Le nom de « Google My Business » a été changé en « Google Business Profile ».
- Les utilisateurs peuvent résoudre des problèmes avec leur profil d’entreprise, comme la suspension du profil, directement à partir de la recherche Google et Google Maps.
- Les informations du profil d’entreprise peuvent être modifiées directement sur la recherche Google et Google Maps.
- Depuis 2022, tous les marchands peuvent finaliser la configuration de leur profil d’entreprise sur la Recherche Google et Google Maps.
- Les utilisateurs n’ont plus besoin d’utiliser le site Web ou l’application mobile Google My Business qui a été supprimée en 2022.
- Le site Web Google My Business a évolué pour supporter principalement les grandes entreprises avec plusieurs profils et sera renommé « Business Profile Manager ».
- L’API Google My Business sera renommée « API Business Profile » mais conserve toutes ses fonctionnalités actuelles.
Comment accéder à Google Business Profile ?
Pour accéder à Google Business Profile, vous devez disposer d’un compte Google et être propriétaire de votre fiche.
Il n’est plus nécessaire de passer par le site web de Google My Business pour accéder à l’outil. Il suffit d’accéder à la fiche que vous souhaitez en tapant directement son nom sur Google. Vous pourrez revendiquer sa propriété si vous ne l’avez pas encore fait.
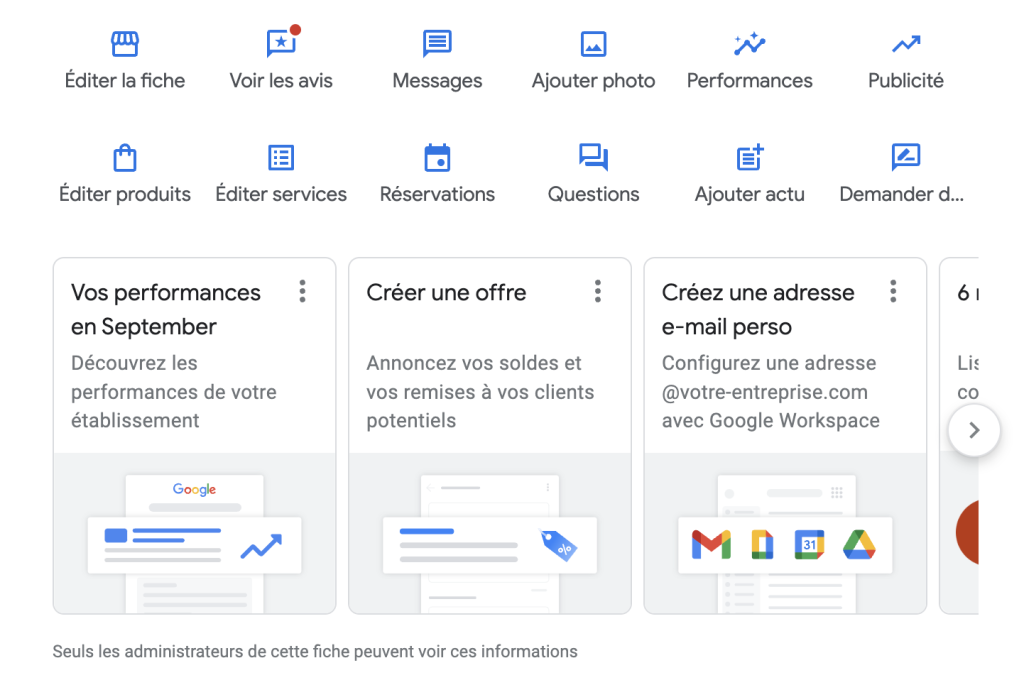
Si vous êtes déjà propriétaire de la fiche, un nouveau panel d’options apparaît pour vous.

Ce panel vous donne accès à plusieurs options :
- Éditer la fiche : pour mettre à jour les informations essentielles : adresse, numéro de téléphone, heures d’ouverture.
- Voir les avis : pour consulter les retours de vos clients et interagir en répondant aux commentaires.
- Messagerie : pour faciliter la communication entre l’entreprise et les clients.
- Ajout de photos : pour intégrer des visuels de votre entreprise, produits ou services.
- Analyse des performances : pour accéder à des statistiques sur la visibilité et l’interaction avec votre fiche.
- Options de publicité : pour promouvoir votre profil sur Google via la publicité en ligne.
- Gestion des produits : pour présenter vos produits, avec la possibilité de mise à jour.
- Services offerts : pour lister les services que votre entreprise propose.
- Réservations : module de gestion des rendez-vous et réservations clients.
- Section Questions/Réponses : pour répondre aux questions fréquemment posées.
- Actualités et promotions : pour informer sur les événements, offres ou actualités de votre entreprise.
- Sollicitez des avis : pour inciter les clients à vous fournir des avis.
Google propose également des raccourcis vers les fonctionnalités suivantes :
- Rapport de performance
- Créer une offre
- Créer une adresse e-mail personnelle
- Consulter les avis
- Ajouter une carte sur votre site
- Complétez votre fiche de façon détaillée
- Activer le chat
- Ajouter des photos
- Confirmer les horaires des jours fériés
- Recueillir des avis
- Créer une annonce publicitaire
Optimiser le référencement de son profil Google Business Profile
Si l’outil a changé de nom, son intérêt est toujours le même : optimiser votre référencement local. En effet, Google Business Profile est un vecteur de visibilité et de contact essentiel pour les entreprises.
Pour que votre fiche soit visible, il existe plusieurs critères à ne pas négliger. Nous avons listé les principaux critères pour devenir premier sur Google My Business. Pour ce faire, maximiser l’activité de votre fiche est indispensable. Que ce soit par l’obtention d’avis, la création d’actualités ou l’ajout de photos, montrer à Google que votre fiche est active est nécessaire.
Cela s’ajoute aux optimisations classiques : ajout de mots-clés dans le titre de la fiche, remplissage et description de la fiche, ajout de services, indication de votre site internet, etc.
Il faut garder à l’esprit que la géolocalisation de l’utilisateur reste un critère essentiel pour apparaître dans les résultats de recherche pour des requêtes locales.
Depuis ses débuts sous la forme de Google Places jusqu’à sa transformation en Google My Business, et maintenant Google Business Profile, Google a continuellement cherché à fournir aux entreprises des outils efficaces pour renforcer leur présence en ligne. Avec la transition vers Google Business Profile, l’accent est mis sur une gestion simplifiée et plus directe du profil d’établissement.
Les entreprises ont ainsi plus de flexibilité et de contrôle pour mettre en avant leur activité, interagir avec leurs clients et optimiser leur visibilité en ligne.
Depuis le printemps 2021, la page Experience de Google a mis l’expérience utilisateur au centre de l’équation. En effet, l’UX (User Experience) est un critère à prendre en compte dans le classement des résultats de recherche sur Google. Et si son poids reste faible (de la même façon que pour le critère lié au HTTPS), proposer une expérience utilisateur irréprochable est un paramètre à ne pas négliger pour son site internet.
En effet, il est indispensable de ne pas faire fuir ses utilisateurs avant même qu’ils aient démarré leur navigation sur votre site web. Pour cela, le respect du Core Web Vitals de Google doit permettre aux propriétaires de sites de proposer une expérience qualitative. Le Cumulative Layout Shift (CLS) est une des métriques principales du Core Web Vitals et constitue un pilier pour une expérience utilisateur optimale.
Qu’est-ce que le Cumulative Layout Shift (CLS) ?
Le Cumulative Layout Shift (CLS) est une métrique qui mesure la stabilité visuelle d’une page web. En d’autres termes, le CLS mesure à quel point les éléments de la page (comme les images, les boutons, les textes, etc.) se déplacent de manière inattendue pendant que la page se charge ou pendant que l’utilisateur interagit avec elle. Cette métrique est conçue pour aider à comprendre l’expérience de l’utilisateur en termes de déplacements inattendus du contenu de la page.
L’objectif du CLS est de fournir une mesure quantitative qui reflète la qualité de l’expérience utilisateur en matière de stabilité du contenu. Un score de CLS faible indique que la page est stable, avec peu ou pas de déplacement de contenu, ce qui est idéal pour une bonne expérience utilisateur.
À l’inverse, un score de CLS élevé signale que la page a des éléments qui se déplacent de manière inattendue, ce qui peut être frustrant pour les utilisateurs.
Les conséquences d’un mauvais CLS
Démonstration de l’importance du Cumulative Layout Shift par Google : https://web.dev/cls/.
Le déplacement d’éléments peut être perturbateur pour les utilisateurs, entraînant des clics accidentels, des difficultés de lecture, et donc une expérience utilisateur frustrante.
Clics accidentels
L’un des problèmes les plus courants causés par un mauvais CLS est le risque de clics accidentels. Si un utilisateur essaie de cliquer sur un bouton ou un lien, mais que l’élément se déplace au dernier moment, l’utilisateur peut finir par cliquer sur quelque chose qu’il n’avait pas l’intention de sélectionner. Cela peut être particulièrement problématique dans des contextes comme les formulaires en ligne, les boutiques en ligne, les applications web interactives ou même lorsque l’utilisateur cherche à avoir rapidement accès à une information.
Difficultés de lecture
Un mauvais CLS peut également rendre le contenu difficile à lire. Si les éléments de texte se déplacent pendant que l’utilisateur essaie de lire, cela peut interrompre le flux de lecture et rendre l’expérience frustrante. Cela peut être particulièrement gênant pour les utilisateurs qui utilisent des appareils mobiles avec des écrans plus petits.
Frustration et abandon du site
Les déplacements inattendus du contenu peuvent créer une expérience utilisateur frustrante, ce qui peut inciter les utilisateurs à quitter le site. Un taux de rebond élevé et un temps de session réduit sont des indicateurs clés qui démontrent que les utilisateurs ne sont pas satisfaits de leur expérience, ce qui peut également avoir un impact sur le taux de conversion.
Impact sur le SEO
Google a intégré le CLS dans ses Core Web Vitals, qui sont un ensemble de mesures axées sur l’expérience utilisateur. Un mauvais score de CLS peut donc affecter négativement le classement d’un site dans les résultats de recherche, ce qui peut réduire la visibilité et le trafic, même si le poids de ce critère est à relativiser.
Perte de confiance
Une mauvaise expérience utilisateur due à un CLS élevé peut entraîner une perte de confiance envers le site ou l’application. Les utilisateurs sont moins susceptibles de revenir sur un site qui offre une expérience frustrante, ce qui peut avoir des conséquences à long terme sur la réputation et la fidélité à la marque.
Facteurs qui contribuent au CLS
Les facteurs qui contribuent à dégrader ou améliorer la stabilité visuelle d’une page sont nombreux. Le chargement des ressources, le manque d’informations au sujet des médias ou encore des chargements asynchrones peuvent influer sur ce critère.
Images et médias sans dimensions spécifiées
L’un des facteurs les plus courants qui contribuent au CLS est l’absence de dimensions spécifiées pour les images, les vidéos ou d’autres éléments médias. Sans dimensions spécifiées, le navigateur ne sait pas combien d’espace allouer à ces éléments, ce qui peut entraîner un repositionnement lorsque la page se charge.
Contenu Dynamique
L’ajout de contenu dynamique à une page, comme des publicités, des pop-ups ou des bannières, peut également affecter le CLS. Si ces éléments sont insérés dans la page après son chargement initial, ils peuvent déplacer d’autres éléments, ce qui peut entraîner un mauvais CLS.
Polices Web
Le chargement de polices web personnalisées peut également contribuer au CLS, surtout si elles remplacent une police par défaut après le chargement de la page. Cela peut entraîner un « flash » où le texte change de taille ou de style, déplaçant d’autres éléments sur la page.
Actions de l’Utilisateur
Parfois, les actions de l’utilisateur peuvent déclencher des changements de mise en page. Par exemple, en cliquant sur un bouton « Lire la suite », l’utilisateur peut provoquer l’expansion d’une section de contenu, déplaçant ainsi d’autres éléments sur la page.
Scripts Externes
Des scripts externes, comme des widgets de médias sociaux ou des commentaires, peuvent également affecter le CLS. Ces scripts peuvent prendre du temps à charger et à s’exécuter, ce qui peut entraîner des déplacements de contenu.
Styles CSS
Des styles CSS mal optimisés peuvent également contribuer au CLS. Par exemple, l’utilisation de propriétés CSS qui affectent la mise en page globale de la page, comme width, height, margin, et padding, sans prendre en compte leur impact sur la stabilité visuelle, peut entraîner des déplacements de contenu.
Chargement Asynchrone
Le chargement asynchrone de ressources, comme le JavaScript ou le CSS, peut également contribuer au CLS. Si ces ressources affectent la mise en page, leur chargement asynchrone peut entraîner des déplacements de contenu.
Comment mesurer le CLS ?
La mesure du Cumulative Layout Shift (CLS) repose sur une formule mathématique qui prend en compte deux facteurs principaux : l’impact fractionnel (fraction) et la distance fractionnelle. Voici une explication plus détaillée de ces deux composantes et de la manière dont elles sont utilisées pour calculer le CLS.
Impact Fractionnel

L’impact fractionnel mesure comment les éléments instables peuvent impacter la visualisation à partir de deux écran. Source : Google.
L’impact fractionnel mesure la portion de la fenêtre d’affichage (viewport) qui est affectée par le déplacement d’un élément. Il est calculé en divisant la surface de l’élément déplacé par la surface totale de la fenêtre d’affichage.
Exemple :
Si un élément qui occupe 50 % de la fenêtre d’affichage se déplace, son impact fractionnel sera de 0,5 (50 % de la fenêtre d’affichage).
Distance Fractionnelle

La distance fractionnelle désigne la distance du mouvement des éléments instables sur l’écran divisée par la plus large dimension de support de visualisation. Source : Google.
La distance fractionnelle mesure la distance que l’élément se déplace par rapport à la fenêtre d’affichage, exprimée en pourcentage. Elle est calculée en divisant la distance de laquelle l’élément se déplace (en pixels) par la dimension de la fenêtre d’affichage dans la direction du déplacement (également en pixels).
Exemple :
Si un élément se déplace verticalement de 100 pixels et que la hauteur de la fenêtre d’affichage est de 400 pixels, la distance fractionnelle sera de 0,25 (100 pixels / 400 pixels).
Formule de Calcul du CLS
La formule pour calculer le CLS est la suivante :
CLS=Impact fractionnel×Distance fractionnelle
Dans cette formule, l’impact fractionnel et la distance fractionnelle sont multipliés pour obtenir le score de CLS pour un déplacement d’élément unique. Le score de CLS total pour une page est la somme de tous les scores de CLS individuels générés pendant la durée de vie de la page.
Exemple :
Si l’impact fractionnel est de 0,5 et la distance fractionnelle est de 0,25, alors le CLS pour ce déplacement particulier serait de 0,5×0,25=0,1250,5×0,25=0,125.
En comprenant ces composantes et en utilisant la formule, les développeurs peuvent mesurer avec précision le CLS, ce qui est crucial pour optimiser l’expérience utilisateur en termes de stabilité visuelle.
Utiliser des outils pour auditer sa page web
Google met plusieurs outils à disposition des propriétaires de sites web pour mesurer son Cumulative Layout Shift rapidement et facilement. Parmi les outils principaux, nous retrouvons :
Google Lighthouse
Google Lighthouse est un outil d’audit automatisé pour les sites web qui fournit des informations sur la performance, l’accessibilité, les meilleures pratiques et d’autres aspects du site web. Il inclut le CLS parmi ses mesures de performance et offre des conseils sur la façon de l’améliorer. Pour y accéder, il suffit d’accéder à l’URL que vous souhaitez évaluer via Google Chrome, effectuer un clic droit, puis cliquer sur « Inspecter ». Sélectionnez ensuite l’onglet « Lighthouse » de la fenêtre contextuelle qui apparaît, puis cliquez sur « Analyze page load » (analyser le chargement de la page »).
Google Search Console
La Google Search Console offre un rapport sur les « Web Vitals » qui inclut le CLS parmi d’autres mesures clés de l’expérience utilisateur. Ce rapport est particulièrement utile pour identifier les pages qui nécessitent une attention en termes de performance et d’expérience utilisateur.
GTmetrix
GTmetrix est un outil en ligne qui analyse la performance de votre site web et fournit des recommandations pour l’améliorer. Il inclut également le CLS dans son ensemble de mesures et offre des conseils sur la façon de résoudre les problèmes qui pourraient contribuer à un mauvais CLS.
PageSpeed Insights
PageSpeed Insights est un outil de Google qui fournit des informations sur la performance d’une page web pour les appareils mobiles et les ordinateurs de bureau. Il utilise les données de Lighthouse et de Chrome User Experience Report pour fournir un score de CLS.
Les stratégies pour améliorer le CLS
Si votre site web propose une expérience utilisateur dégradée et particulièrement en matière de Cumulative Layout Shift (instabilité visuelle de la page), alors il est essentiel de prendre des mesures pour remédier à cela. L’optimisation du CLS prend en compte de nombreux critères, voici comment proposer une interface stable pour vos utilisateurs.
Améliorer le Cumulative Layout Shift (CLS) est essentiel pour offrir une meilleure expérience utilisateur. Voici quelques stratégies qui peuvent vous aider à optimiser cette métrique :
Spécifier les dimensions des éléments médias
Assurez-vous de spécifier les dimensions (hauteur et largeur) pour les images, vidéos, et autres éléments médias. Cela permet au navigateur de réserver l’espace nécessaire pour ces éléments, réduisant ainsi les déplacements inattendus pendant le chargement de la page.
Utiliser le « Lazy Loading » avec précaution
Le « Lazy Loading » permet de charger les images et autres éléments médias uniquement lorsqu’ils sont sur le point d’être affichés à l’écran. Bien que cela puisse améliorer le temps de chargement de la page, il est important de réserver l’espace nécessaire pour ces éléments afin d’éviter les déplacements de contenu.
Éviter les contenus dynamiques (publicités) qui déplacent les éléments existantes
Si votre site utilise des publicités, des pop-ups, ou d’autres éléments dynamiques, assurez-vous qu’ils ne déplacent pas les éléments existants sur la page. Vous pouvez réserver un espace pour ces éléments ou les placer dans des zones qui n’affectent pas la mise en page globale.
Optimiser le chargement des polices web
Utilisez des paramètres CSS comme font-display: optional ou font-display: swap pour contrôler le comportement de chargement des polices web. Cela peut minimiser l’effet de « flash » où le texte change de taille ou de style, ce qui peut contribuer au CLS.
Charger les scripts asynchrones après le chargement de la page
Si vous utilisez des scripts externes qui ajoutent du contenu à la page, essayez de les charger de manière asynchrone ou de les différer jusqu’à ce que la page principale soit complètement chargée. Placez vos scripts le plus bas possible dans le code de votre page.
Si vous utilisez des transitions animées pour les changements de mise en page
Si votre site utilise des animations ou des transitions pour révéler du contenu supplémentaire (comme un menu déroulant), assurez-vous que ces animations sont fluides et ne causent pas de déplacements soudains qui pourraient affecter le CLS.
Tester, mesurer, et itérer
Utilisez des outils d’analyse de performance pour mesurer régulièrement le CLS. Prenez des mesures correctives en fonction des résultats et continuez à tester pour vous assurer que les changements ont l’effet désiré.
Éduquer l’équipe de développement
Assurez-vous que toute votre équipe de développement est consciente de l’importance du CLS et des meilleures pratiques pour l’optimiser. Une compréhension partagée peut aider à intégrer l’optimisation du CLS dans le processus de développement.
Garantir une expérience utilisateur optimale pour préserver vos performances web
Le Cumulative Layout Shift (CLS) est une métrique de performance web cruciale qui mesure la stabilité visuelle d’une page. Un mauvais CLS peut avoir des conséquences sérieuses, allant de clics accidentels et de difficultés de lecture à une expérience utilisateur frustrante. Ces problèmes peuvent à leur tour affecter négativement le taux de conversion, le classement dans les résultats de recherche, et la fidélité des utilisateurs à votre site.
Il existe plusieurs facteurs qui peuvent contribuer à un mauvais CLS, y compris des images sans dimensions, du contenu dynamique comme des publicités, et des polices web mal optimisées. Heureusement, il existe également une variété d’outils pour mesurer le CLS, y compris Google Lighthouse, PageSpeed Insights ou la Google Search Console, qui peuvent vous aider à identifier les domaines nécessitant une amélioration.
Pour optimiser le CLS, des stratégies telles que la spécification des dimensions des éléments médias, l’utilisation prudente du « Lazy Loading », et l’optimisation du chargement des polices web peuvent être extrêmement efficaces. Il est également important de tester régulièrement les performances de votre site et d’ajuster vos stratégies en conséquence.
En somme, le CLS est une métrique qui ne doit pas être négligée. En accordant l’attention nécessaire à l’optimisation de cette métrique, les développeurs et les designers peuvent non seulement améliorer l’expérience utilisateur mais aussi augmenter la compétitivité globale de leur site web dans un environnement en ligne de plus en plus exigeant.
La gestion d’entreprise est un exercice complexe qui nécessite une connaissance approfondie de diverses disciplines, allant de la finance et du marketing à la gestion des ressources humaines et aux stratégies de croissance.
Comprendre et maîtriser ces diverses facettes est essentiel pour assurer la viabilité et le succès à long terme de toute entreprise.
Découvrez un aperçu détaillé de ces différents domaines pour vous aider à naviguer avec succès dans le monde dynamique de la gestion d’entreprise.
Les Fondamentaux de la gestion d’entreprise
Définition de la gestion d’entreprise
La gestion d’entreprise est un processus holistique qui englobe la coordination et le contrôle des ressources humaines et matérielles d’une organisation.
Elle consiste à prendre des décisions stratégiques, à organiser et à gérer les ressources, à diriger et à motiver le personnel, et à évaluer les performances de l’entreprise pour atteindre ses objectifs.
Apprendre à bien gérer son entreprise est indispensable car ce processus nécessite une compréhension approfondie des différentes disciplines de gestion, y compris le management, la finance, le marketing et la gestion des ressources humaines.
Importance du management et de l’organisation

Le management est la pierre angulaire de toute entreprise, car il permet de diriger et de coordonner les efforts des employés vers les objectifs de l’entreprise.
L’organisation, quant à elle, concerne la structuration et l’ordonnancement des ressources et des processus de l’entreprise.
Ensemble, ces deux éléments permettent d’assurer une exécution efficace des tâches et des projets, ce qui conduit à une meilleure performance globale de l’entreprise.
Formes juridiques d’entreprises
Le choix de la forme juridique d’une entreprise – SAS, SARL, EURL, etc. – a un impact considérable sur son fonctionnement, son imposition et sa responsabilité.
Chaque forme juridique a ses propres exigences et réglementations spécifiques, c’est pourquoi il est crucial de comprendre les implications de chaque type de structure avant de faire un choix.
Le rôle de la formation en gestion d’entreprise
Nécessité de la formation en gestion d’entreprise
Une formation solide en gestion d’entreprise est essentielle pour tout professionnel qui aspire à diriger une organisation.
Elle fournit les compétences nécessaires pour prendre des décisions stratégiques, gérer les ressources, diriger les équipes et évaluer les performances.
Une telle formation peut prendre de nombreuses formes, allant de courtes séances de formation professionnelle à des diplômes universitaires en gestion d’entreprise.
La Licence en Gestion : un atout majeur
La licence en gestion est une qualification académique respectée qui fournit une base solide dans divers aspects de la gestion d’entreprise.
Elle offre une connaissance approfondie des principes de gestion, du marketing, des finances et de la gestion des ressources humaines, entre autres.
Cette formation est un atout majeur pour ceux qui cherchent à accéder à des postes de direction ou à créer leur propre entreprise.
Les logiciels de gestion pour entreprises
Importance des outils de gestion
Avec l’évolution technologique rapide, l’utilisation d’outils de gestion adaptés est devenue indispensable pour une gestion efficace de l’entreprise.
Ces outils automatisent les tâches routinières, réduisent les erreurs et offrent des analyses précieuses pour une prise de décision éclairée.
Ils permettent de gérer de manière efficace diverses opérations d’entreprise, comme la comptabilité, la paie, les ventes, le service à la clientèle, etc.
Logiciels de Gestion : ERP, PGI et Google Drive

Les systèmes ERP (Enterprise Resource Planning) et PGI (Progiciel de Gestion Intégré) sont des logiciels de gestion intégrés qui facilitent la gestion de plusieurs aspects de l’entreprise de manière centralisée.
Ils aident à optimiser l’efficacité, à améliorer la collaboration entre les départements et à fournir des informations précises en temps réel.
Google Drive, d’autre part, est un outil de stockage et de partage de documents en ligne qui facilite la collaboration et la communication entre les équipes, améliorant ainsi l’efficacité opérationnelle.
Les aspects comptables et financiers en gestion d’entreprise
Rôle de la comptabilité en entreprise
La comptabilité joue un rôle crucial dans la gestion d’une entreprise. Elle fournit des informations financières précises qui sont essentielles pour prendre des décisions éclairées.
En enregistrant et en analysant toutes les transactions financières de l’entreprise, la comptabilité permet de comprendre la santé financière de l’entreprise et d’assurer la conformité aux réglementations fiscales.
Les comptables jouent également un rôle clé dans la planification financière et la gestion des budgets.
Importance de la gestion financière
La gestion financière est un aspect essentiel de la gestion d’entreprise. Elle concerne la planification, l’organisation, la direction et le contrôle des ressources financières de l’entreprise.
Un bon gestionnaire financier équilibre les revenus et les dépenses, optimise l’utilisation des ressources financières, planifie les investissements et les financements et aide à atteindre les objectifs financiers à long terme de l’entreprise.
Les techniques de gestion financière comprennent l’établissement de budgets, l’analyse des coûts, la gestion des flux de trésorerie et l’évaluation des investissements.
La gestion des Ressources Humaines
Rôle des Ressources Humaines en entreprise
Les ressources humaines sont l’épine dorsale de toute entreprise. Leur gestion efficace est essentielle pour attirer, retenir et développer le talent nécessaire pour atteindre les objectifs de l’entreprise.
Les responsabilités de la gestion des ressources humaines comprennent le recrutement et la sélection des employés, la formation et le développement, la gestion des performances, la rémunération et les avantages sociaux, ainsi que le maintien d’un environnement de travail positif et productif.
Techniques de Gestion des Ressources Humaines
Il existe de nombreuses techniques pour gérer efficacement les ressources humaines.
Cela peut comprendre l’utilisation de systèmes de gestion des performances pour évaluer et améliorer :
- les performances des employés,
- l’offre de programmes de formation et de développement pour améliorer les compétences et les capacités des employés,
- et la mise en place de programmes de récompenses et de reconnaissance pour motiver et retenir les employés.
Une gestion efficace des ressources humaines contribue à créer une culture d’entreprise positive et à renforcer l’engagement et la satisfaction des employés.
La présence en ligne et le Webmarketing
Importance de la présence sur le Web
À l’ère numérique, avoir une présence en ligne est devenu un impératif pour toute entreprise, quelle que soit sa taille ou son secteur d’activité.
Un site web bien conçu et facile à naviguer est souvent le premier point de contact entre votre entreprise et vos clients potentiels.
Il offre une plateforme pour mettre en valeur vos produits ou services, partager des informations sur votre entreprise et engager des interactions directes avec vos clients.
Rôle du Webmarketing dans la Gestion d’Entreprise
Le webmarketing joue un rôle crucial dans l’accroissement de la visibilité de votre entreprise, l’attraction de nouveaux clients et la fidélisation de la clientèle existante.
Il englobe une variété de stratégies, y compris le référencement (SEO), le marketing de contenu, le marketing des réseaux sociaux, le marketing par e-mail et plus encore.
Bien mis en œuvre, le webmarketing peut aider à augmenter le trafic vers votre site web, à améliorer les conversions de vente et à renforcer la notoriété de votre marque.
Un domaine complexe qui nécessite un compréhension avancée
La gestion d’entreprise est un domaine complexe qui nécessite une compréhension approfondie de nombreux aspects différents, de la finance à la gestion des ressources humaines, en passant par le marketing et la stratégie.
En tant que gestionnaire d’entreprise, il est essentiel de rester au courant des dernières tendances et pratiques pour assurer le succès et la croissance de votre entreprise.
Vous êtes en pleine réflexion sur votre prochaine campagne de marketing digital ? Vous venez de lancer un site web et vous aimeriez connaître son impact sur le marketing de votre entreprise ? Connaissez-vous l’importance de la mesure des KPI marketing ?
Les KPI sont des indicateurs clés de performance qui vous permettent de mieux évaluer et de suivre l’impact de votre marketing. Pour vous accompagner dans votre stratégie de marketing digital, nous vous proposons de découvrir à quel point les KPI sont importants pour la réussite de votre entreprise et de commencer dès maintenant à mesurer les indicateurs essentiels de votre campagne de marketing digital.
Focus sur le SEO
Tout d’abord, vous devez savoir que le SEO est un des éléments essentiels pour amener du trafic vers votre site web et donc pour avoir des chiffres clés positifs. Parmi les KPI, un des plus importants à mesurer est en effet le trafic vers votre site. Si certaines personnes vont taper directement l’adresse de votre site web dans la barre de recherche, la grande majorité de vos visiteurs va arriver via une recherche sur les moteurs de recherche. Pour référencer correctement votre site web, le moteur de recherche principal est Google puisque la majorité des internautes y lancent leurs recherches. Vous devez ainsi optimiser votre site en priorité pour Google. Sachez que pour mesurer vos KPI, nous vous conseillons d’ailleurs d’utiliser Google Analytics 4. Cette nouvelle version de Google Analytics est extrêmement complète et vous permet d’obtenir des mesures précises de vos indicateurs marketing pour cibler vos campagnes de manière optimale. En ce qui concerne votre SEO, il doit également être de plus en plus précis et de plus en plus travaillé au fur et à mesure des évolutions de Google. Ainsi, vous devez absolument vous créer un site web optimisé avec une trame bien pensée pour le SEO. Le référencement web comprend de très nombreux critères que ce soit au niveau de la technique du site, des liens entre les pages ou encore de la rédaction des contenus. Pour optimiser votre trafic, ne négligez aucun critère et veillez à rédiger des textes optimisés avec des mots-clés pertinents et à insérer des liens utiles dans vos textes.
Mesurer le trafic sur votre site web
Comme nous vous le précisions, le trafic sur votre site web est un des KPI marketing les plus importants. Parmi ces chiffres clés, notez qu’il est primordial que vous analysiez votre trafic afin de mieux comprendre d’où il vient. En effet, vous pouvez avoir du trafic qui provient des moteurs de rechercher et donc d’un bon référencement comme nous venons de le voir. Vous pouvez aussi avoir un trafic qui provient de liens que vous avez insérés vers votre site web, par exemple sur vos réseaux sociaux ou sur d’autres sites web partenaires. À chaque augmentation du trafic sur votre site web, nous vous conseillons ainsi de vérifier d’où viennent vos nouveaux visiteurs pour voir ce qui marche le mieux dans vos campagnes de communication digitale.
Mesure votre taux de rebond
Autre indicateur de performance essentiel à mesurer, votre taux de rebond correspond aux personnes qui vont arriver sur une page de votre site web et le quitter sans réaliser aucune action ou cliquer sur une autre page. Un taux de rebond trop important est mauvais pour votre référencement sur les moteurs de recherche puisqu’il signifie que votre site web n’intéresse pas les gens ou ne correspond pas à ce qu’ils recherchent. Il est également un signe que vous devez travailler sur la qualité de votre site web ou de votre offre afin de transformer davantage de visiteurs en clients.
Des KPI marketing pour analyser les sessions de vos utilisateurs
Enfin, vous pouvez mettre en place de nombreux KPI marketing pour analyser les sessions de vos visiteurs et mieux comprendre leurs attitudes et leurs besoins. Par exemple, vous avez la possibilité de connaître le temps moyen qu’un utilisateur passe sur votre site web. Vous pouvez aussi mesurer le taux de conversion de vos leads pour vous rendre compte du nombre de prospects qui passent à l’action et achètent un produit ou s’inscrivent à un de vos services. Pour les sites marchands, des indicateurs comme le panier moyen d’un client ou encore le taux d’abandon d’un panier sont des chiffres-clés qui peuvent vous permettre de faire des ajustements sur votre politique de vente en fonction de vos objectifs. Dans tous les cas, les KPI sont essentiels pour mesurer une campagne marketing. Cependant, pour être les plus efficaces, vous devez mettre en place des indicateurs qui correspondent parfaitement bien aux attentes de votre entreprise.
Et vous, quels sont les KPI marketing que vous mesurez régulièrement sur votre site web pour mieux suivre l’évolution de votre campagne digitale ?
Une agence Google Ads est une entreprise spécialisée dans la gestion des campagnes publicitaires Google Ads.
Elle peut vous aider à créer et gérer votre campagne, à déterminer les mots-clés les plus pertinents pour vos annonces, à rédiger des annonces attrayantes et à suivre vos performances. En faisant appel à une agence Google Ads Partner, vous bénéficiez de l’expérience et du savoir-faire d’experts dans le domaine de la publicité en ligne.
Générez de la visibilité pour votre entreprise grâce à la régie publicitaire de Google
Google est le premier moteur de recherche dans le monde
Google Ads est une régie publicitaire qui vous permet de générer de la visibilité pour votre entreprise sur le moteur de recherche le plus utilisé au monde. En effet, avec plusieurs milliards d’utilisateurs actifs par jour, Google représente une audience gigantesque et diversifiée que vous pouvez toucher grâce à des campagnes publicitaires ciblées. La clé du succès avec Google Ads est de bien cibler votre audience en fonction de vos objectifs marketing. Vous pouvez cibler les internautes selon leur lieu, leur langue, leurs requêtes effectuées ou encore les sites qu’ils visitent.
Il existe différents types d’annonces que vous pouvez créer pour toucher votre audience : des annonces textuelles, des annonces display (bannières), des annonces vidéo ou encore des annonces Rich Media (animations). Le principal avantage de Google Ads est qu’il s’agit d’une plateforme payante au clic (PPC), ce qui signifie que vous ne payez que lorsqu’un internaute clique sur votre annonce. Cela permet d’avoir un excellent retour sur investissement puisque vous ne payez que si votre campagne publicitaire est efficace. De plus, avec Google Ads, vous bénéficiez d’un large réseau publicitaire ainsi que d’outils performants pour suivre et analyser l’efficacité de vos campagnes.
Google Ads permet de cibler son public de manière précise
Google Ads est un outil publicitaire permettant aux entreprises de générer de la visibilité sur le web. En effet, grâce à la régie publicitaire de Google, les annonceurs peuvent cibler leur audience de manière précise et ainsi augmenter leur trafic web. De plus, Google Ads permet également d’optimiser ses campagnes publicitaires en fonction des résultats obtenus.
Faire appel à une agence Google Ads, c’est faire appel à des experts de la discipline
Déléguez ce travail à une agence experte en Google Ads
Vous avez décidé de lancer une campagne Google Ads, mais vous ne savez pas par où commencer ? Ou bien vous avez déjà une campagne en cours, mais elle ne donne pas les résultats escomptés ? Dans tous les cas, il peut être intéressant de faire appel à une agence experte en Google Ads. En effet, ces dernières disposent des compétences et de l’expérience nécessaires pour mettre en place une campagne performante.
Faire appel à une agence peut vous permettre de rentabiliser rapidement votre investissement. Mais ce n’est pas tout ! Une bonne agence vous accompagnera tout au long de votre projet et vous conseillera sur les meilleures pratiques à adopter. Elle saura également s’adapter à vos objectifs et à votre budget pour mettre en place une stratégie personnalisée et efficace. Bref, faire appel à une ance experte en Google Ads est la garantie d’obtenir des résultats concrets et mesurables.
Comment trouver une agence spécialisée en Google Ads ?
Badge Google Partner : un gage de qualité ?
Google Ads est l’outil publicitaire de Google, qui permet aux annonceurs de cibler les internautes en fonction de leur recherche. Les agences Google Ads sont des entreprises spécialisées dans la gestion des campagnes publicitaires sur Google Ads. Elles aident les annonceurs à définir leur stratégie publicitaire, à créer et gérer leurs campagnes, et à optimiser leur budget. Pour trouver une agence Google Ads qualifiée, vous pouvez commencer par rechercher des agences qui possèdent le badge Google Partner. Le badge Google Partner est une certification officielle de Google qui atteste que l’agence a suivi une formation approfondie sur les produits et services Google, y compris Google Ads.
Les agences certifiées ont également un minimum d’expérience dans la gestion des campagnes publicitaires sur Google Ads. Une autre façon de trouver une bonne agence est de demander des recommandations à vos amis ou à votre réseau professionnel. Vous pouvez également consulter les avis en ligne pour avoir un aperçu des expériences clients précédentes. Une fois que vous avez identifié quelques agences potentielles, il est important de prendre le temps de comparer leurs services et tarifs afin de trouver celle qui convient le mieux à votre entreprise.
Fiez vous à l’expérience des experts de l’agence Google Ads
Trouver une bonne agence Google Ads peut sembler être un défi, mais cela n’a pas à l’être. Tout d’abord, il est important de comprendre ce qu’est une agence Google Ads et comment elle peut vous aider. Une agence Google Ads est une entreprise qui gère les campagnes publicitaires pour les clients sur le réseau publicitaire de Google. Ces agences ont généralement des années d’expérience dans la gestion de campagnes publicitaires et savent comment optimiser les campagnes afin qu’elles fonctionnent au mieux pour leurs clients.
En faisant appel à une agence Google Ads, vous bénéficierez donc d’une expérience professionnelle et fiable pour gérer votre campagne publicitaire. Une fois que vous avez compris ce qu’est une agence Google Ads et ce qu’elle peut faire pour vous, il est temps de commencer votre recherche pour trouver celle qui conviendra le mieux à votre besoin. À ce niveau, se fier à l’expérience de vos interlocuteurs est important pour déterminer s’ils sont en mesure de répondre à un projet comme le votre.
Faut-il investir sur des campagnes publicitaires Google Ads ?
Un boost de visibilité réel
Les campagnes publicitaires Google Ads sont un excellent moyen de booster votre visibilité en ligne. Elles vous permettent d’être visible par les internautes qui utilisent Google pour effectuer des recherches sur des produits ou services que vous proposez.
Les campagnes publicitaires Google Ads sont également un excellent moyen de cibler votre audience et de mesurer précisément le retour sur investissement de vos campagnes.
Miser sur la complémentarité entre le SEA et le SEO
Google Ads est une excellente plateforme publicitaire qui peut vous aider à générer du trafic qualifié sur votre site web. Cependant, investir dans des campagnes Google Ads ne doit pas se faire au détriment du SEO. En effet, le SEA (Search Engine Advertising) et le SEO (Search Engine Optimization) sont complémentaires et il est important de les utiliser conjointement pour obtenir les meilleurs résultats possibles. Le SEA permet de générer du trafic rapidement grâce aux annonces que vous pouvez créer sur Google Ads. Ces annonces s’affichent lorsque les internautes recherchent des mots-clés que vous avez ciblés.
Cela signifie que vous êtes mis en avant lorsque les internautes cherchent activement des produits ou services comme ceux que vous proposez. Le SEO, quant à lui, a pour but d’améliorer le référencement naturel de votre site web afin qu’il soit mieux classé dans les résultats de recherche organiques. Cela prend un peu plus de temps mais les visiteurs que vous allez attirer seront potentiellement plus qualifiés car ils auront trouvé votre site web en effectuant une recherche ciblée.
Les cybercriminels s’orientent de plus en plus vers des formes hybrides d’attaques de phishing, qui combinent des techniques d’ingénierie sociale par e-mail et par appels téléphoniques comme moyen de pénétrer les réseaux d’entreprise pour des attaques de ransomware et l’extorsion de données.
Selon le rapport de cyberintelligence Phishlab pour le deuxième trimestre 2022, les volumes de phishing n’ont augmenté que de 6 % par rapport au premier trimestre 2021. Cependant, l’utilisation du « vishing hybride » connaît une croissance massive de 625 %.
Qu’est-ce que le vishing ?
Le vishing, ou hameçonnage vocal, implique une certaine forme d’appel téléphonique pour faire de l’ingénierie sociale auprès de la victime. Sa forme hybride, appelée « callback phishing », comprend également un e-mail de pré-appel, qui présente généralement à la victime un faux avis d’abonnement ou de facturation.
L’e-mail conseille au destinataire d’appeler le numéro de téléphone fourni pour résoudre tout problème lié au prélèvement, mais au lieu d’un véritable agent du service clientèle, l’appel est pris en charge par les criminels qui ont monté l’arnaque.
Les escrocs proposent ensuite de résoudre le problème présenté en incitant la victime à révéler des informations confidentielles ou à installer des outils de bureau à distance sur son système. Les acteurs de la menace se connectent ensuite à l’appareil de la victime à distance pour installer d’autres portes dérobées ou propager le logiciel malveillant à d’autres machines.
Ces attaques de phishing par rappel ont été introduites pour la première fois avec les campagnes BazarCall, qui sont apparues en mars 2021 pour obtenir un accès initial aux réseaux d’entreprise pour des attaques de ransomware.
Ces attaques fonctionnent si bien que plusieurs groupes de ransomware et d’extorsion, tels que Quantum, Zeon et Silent Ransom Group, ont adopté la même technique pour obtenir un accès initial au réseau par l’intermédiaire d’un employé peu méfiant.
Le botnet Emotet a connu une augmentation significative au deuxième trimestre, remplaçant QBot dans les campagnes de phishing. Les deux ont représenté collectivement 90,2 % de tous les logiciels malveillants présents dans les boîtes de réception des utilisateurs.
Comment identifier une attaque de phishing ou vishing ?
Toutes les attaques de phishing sont basées sur l’usurpation d’identité, que ce soit par le biais d’un e-mail, d’un faux site Web ou, comme nous l’avons vu, d’appels téléphoniques. La façon de les identifier est donc de prêter attention aux détails. Il est vrai que certains hameçonneurs falsifient les e-mails ou les sites Web dans les moindres détails, mais il y a toujours quelque chose qu’ils ne peuvent pas complètement falsifier : l’adresse d’où provient l’e-mail ou l’URL du site Web. C’est là que vous devez bien regarder.
Il est plus difficile d’identifier une attaque par vishing qu’une attaque par phishing. Ces attaques par hameçonnage téléphonique commencent par un message texte et contiennent généralement un numéro de téléphone. Les escrocs utilisent des tactiques d’intimidation pour convaincre les utilisateurs de passer un appel téléphonique.
Que faire contre le phishing et le vishing ?
- Ne divulguez jamais vos informations privées dans un SMS ou par appel. Une institution reconnue vous donnera un numéro à appeler.
- Ne répondez pas aux appels dont vous ne reconnaissez pas le numéro. Redirigez plutôt l’appel vers votre messagerie vocale.
- Soyez sceptique face à tout interlocuteur qui insiste pour obtenir des informations personnelles. Dans tous les cas, ne transmettez jamais vos informations par téléphone, quel que soit votre interlocuteur.
- Utilisez un VPN pour téléphone. Il existe des VPN dotés de fonctionnalités anti-malware qui seront très utiles si vous finissez par cliquer sur un lien malveillant. Un message vous avertira que vous courez un risque et bloquera votre accès au site en question. Vous pouvez également utiliser un VPN pour votre ordinateur ou votre tablette, afin de sécuriser un maximum d’appareils.
- Si vous recevez un email vous demandant des informations personnelles ou financières, ne répondez pas. Si le message vous invite à accéder à un site Web par un lien inclus dans son contenu, ne le faites pas.
- N’envoyez pas d’informations personnelles en utilisant des messages électroniques.
- Dans la mesure du possible, évitez d’accéder au site Web d’une institution financière ou d’un commerce électronique depuis un cyber-café, ou tout autre lieu public.
Avoir un blog professionnel peut être une excellente façon de partager votre expertise et de vous connecter avec d’autres professionnels. Cependant, avant de créer votre blog, il est important de réfléchir à l’objectif que vous souhaitez atteindre et au message que vous voulez faire passer.
- Créez une liste de sujets sur lesquels vous souhaitez partager. Si vous êtes à court d’idées, utilisez des outils de recherche comme Google Trends pour trouver des idées de mots-clés et de contenus populaires.
- Choisissez un nom de domaine et un hébergement web pour votre blog. Il existe de nombreuses options d’hébergement abordables, parmi elles : WordPress.com. Vous pouvez également acheter un nom de domaine auprès d’un fournisseur, puis configurer l’hébergement web avec celui-ci.
- Configurez votre thème et personnalisez-le en fonction de votre marque et de votre style, des couleurs de votre entreprise. Votre thème doit être professionnel, soigné et attrayant afin que les visiteurs soient attirés par votre contenu et reviennent régulièrement sur votre site internet. Il existe une multitude de thèmes WordPress gratuits et payants disponibles en ligne, prenez le temps de faire quelques recherches avant de choisir celui qui convient le mieux à votre blog professionnel. Vous pouvez installer et désinstaller des thèmes selon préférences.
- Publiez du contenu régulièrement sur votre blog professionnel afin que les lecteurs reviennent fréquemment pour plus d’informations fraîches et pertinentes mais également pour rester visible dans les résultats des moteurs de recherche.
Avant de créer votre blog professionnel : réfléchissez à votre objectif et au message que vous voulez faire passer
Si vous ne savez pas par où commencer, voici quelques questions à se poser avant de créer votre blog professionnel :
- Quel est l’objectif de votre blog ?
- Voulez-vous l’utiliser pour promouvoir votre entreprise ou vos services ?
- Ou bien est-ce que vous souhaitez simplement partager votre expertise dans un domaine spécifique ?
- En fonction de l’objectif que vous voulez atteindre, le contenu et la forme de votre blog devront être adaptés. Quels sujets allez-vous aborder sur votre blog ?
Faites donc des recherches afin de savoir ce qui intéresse les gens dans votre secteur d’activité et écrivez des articles en conséquence. De plus, si possible, essayez d’être original en traitant des sujets sous un angle différent du reste du web comme le blog mobile.club par exemple. Quel ton allez-vous adopter sur votre blog ? Le ton que vous utilisez aura une grande influence sur le succès (ou non) de votre blog. Animez votre blog et proposez des contenus intéressants pour capter régulièrement un maximum de visiteurs.
Choisissez un CMS (Content Management System) adapté à votre projet web
Vous avez un projet web en tête et vous ne savez pas quel CMS (Content Management System) choisir pour le réaliser ? Il existe des solutions pour faire les bons choix. Tout d’abord, il faut savoir que les CMS sont des outils qui facilitent la création, la gestion et la mise à jour de contenu sur un site web. Ils sont particulièrement utiles lorsque l’on doit gérer un site internet comprenant plusieurs pages et/ou plusieurs utilisateurs. En effet, grâce aux CMS, il est possible de simplifier la collaboration entre les différents intervenants sur le projet. De plus, certains CMS offrent des fonctionnalités avancées comme la gestion des utilisateurs ou encore la création de contenus.
Ainsi, ils peuvent être très pratiques pour les développeurs. Voici quelques CMS souvent utilisés pour réaliser les projets web (e-commerce ou vitrine) :
- WordPress : WordPress est sans doute le CMS le plus populaire actuellement. Il est facile à prendre en main et propose de nombreuses fonctionnalités intéressantes comme des thèmes et des plugins pour étendre les fonctionnalités du site. De plus, WordPress est gratuit et open source ce qui en fait un excellent choix pour les petits budgets.
- Joomla : l’application de ce CMS est exigeante et requiert une rigueur plus importante que lors de l’utilisation de WordPress. Cependant il reste accessible pour les débutants comme pour les utilisateurs plus confirmés.
- Drupal : Drupal est un autre cms open source très populaire auprès des développeurs web.
Personnalisez l’apparence de votre blog
L’apparence de votre blog est un élément important pour développer son trafic, sa personnalisation est un élément qui fait la différence. En effet, il s’agit de la première chose que les internautes verront en visitant votre site. Ainsi, il est primordial que vous preniez le temps de créer un design attrayant et professionnel. Heureusement, WordPress vous permet de personnaliser facilement l’apparence de votre blog. Vous avez le choix entre plusieurs thèmes gratuits et payants. Il suffit de sélectionner le thème qui correspond le mieux à votre style et à la charte graphique de votre entreprise. Vous pouvez également ajouter des Widgets pour personnaliser davantage l’apparence de votre blog.
Ces petits modules peuvent afficher des informations telles que les derniers articles publiés, les commentaires récents ou encore les statistiques du site. WordPress met à disposition plusieurs widgets par défaut, mais il existe également une multitude d’extensions gratuites ou payantes qui offrent d’autres fonctionnalités intéressantes. Enfin, n’oubliez pas d’ajouter une image à la Une de votre blog. Varier les médias permettra aux internautes de mieux se souvenir de votre site parmi tous les autres. Prenez le temps de choisir des médias (image originale, video) qui reflètent bien l’esprit et la thématique du blog.
Créez du contenu de qualité pour votre blog
Si vous souhaitez créer un blog qui attire des lecteurs et les fidélise, il est important de publier du contenu de qualité. En effet, le contenu que vous publiez sur votre blog reflète votre image de marque et peut influencer la manière dont les internautes perçoivent votre entreprise. Pour créer du contenu de qualité pour votre blog, voici quelques conseils à suivre :
- Identifiez d’abord le type de contenu que vos lecteurs pourraient apprécier. En fonction de cela, choisissez une thématique ou une niche pour votre blog.
- Une fois que vous avez identifié le type de contenu que vous publierez pensez à la manière dont vous allez structurer vos articles. Un article doit être clair et facile à lire ; il doit également présenter les informations sous forme hiérarchisée (par exemple, sous forme de listes, avec des balises, un plan).
- N’oubliez pas d’ajouter des images ou tout autre élément visuel dans vos articles : cela permettra non seulement d’attirer l’attention des internautes mais aussi de rendre votre contenu plus attrayant.
Vous l’aurez compris, créer son blog est accessible de nos jours et ce, grâce à de nombreux outils performants. Il convient cependant de bien choisir plusieurs éléments indispensables à la réussite de ce projet. Prendre le temps de réfléchir à une stratégie pour sa gestion de contenu vous permet de mettre toutes vos chances de votre côté pour être visible et obtenir le trafic escompté.
Internet fait partie de nos vies et de notre quotidien. On cherche une information ? On veut acheter un article ? On veut se faire livrer un repas ou connaître les heures de diffusion d’un film ? On ne perd plus de temps et on prend son smartphone, sa tablette ou son ordinateur et le tour est joué ! Mais pour qu’un site internet soit efficace et agréable à utiliser, il faut qu’il soit bien fait. Et cela ne s’improvise pas.
Les erreurs à éviter pour qu’un site internet soit de qualité
La création de site internet est aujourd’hui très facile. Il existe de nombreuses plateformes pour vous aider. Elles offrent tous les outils indispensables pour que, en quelques clics, on crée un site en ligne quel que soit le domaine souhaité. Mais avoir un site internet est une chose. Présenter un site de qualité en est une autre.
Pour qu’un site web soit apprécié des visiteurs et attire du trafic, plusieurs critères sont incontournables. Avant même de passer à l’étape de création, il est très important d’imaginer son site.
- Pour qui est-il fait ?
- Que doit-il proposer
- À quels objectifs doit-il répondre (informer, vendre)
Une fois ces réponses bien précisées, vous avez les bases de votre site en main.
Ne pas passer du temps sur ces problématiques est une grave erreur car vous ne pourrez pas créer un site de qualité et efficace sans cela. Même si vous passez par un outil de création de site internet. La première des choses à faire pour obtenir un site parfait est d’y réfléchir avec sérieux.
L’autre erreur à ne pas faire est de ne pas se faire aider. Même si vous avez de bonnes bases dans le domaine, trouver un partenaire expert en création de site est important. Il pourra vous aider à trouver les bonnes réponses en fonction de vos besoins. Évitez les prestataires qui ne cherchent qu’à gagner de l’argent et vous laissent totalement seul face à un problème.
Vous devez pouvoir contacter le service client et obtenir des conseils avisés quand vous en avez besoin. Vous devez rester propriétaire de votre site (et nom de domaine), obtenir un excellent référencement naturel et bien sûr avoir la garantie que votre site soit sécurisé.
Les recommandations qui vous seront utiles
Une fois la création de votre site entre de bonnes mains (les vôtres et celle d’un prestataire haut de gamme), vous devrez aussi penser à ce qui fait d’un site un outil efficace. Plusieurs étapes sont alors importantes.
Un site web efficace, c’est avant tout un site qui va transformer les visiteurs en prospects. Il faudra alors mettre en place un tunnel de conversion performant. Pour convertir au mieux, plusieurs solutions: un site moderne, agréable et facile à utiliser avec un design convivial, une cohérence graphique et une simplicité adaptées. La vitesse de chargement est aussi primordiale. Le visiteur ne va pas perdre de précieuses minutes à attendre que la page apparaisse.
On consulte un site depuis de nombreux équipements aujourd’hui. Il est indispensable d’y penser. Une page web doit pouvoir être vue depuis un classique ordinateur, un smartphone ou une tablette. Et pour cela, il faut avoir pensé responsive design, c’est-à-dire que la page doit pouvoir être vue sur n’importe quel équipement sans perdre de sa qualité. C’est un critère devenu incontournable aujourd’hui, et la plupart des logiciels CMS (Content Management System) proposent cette option nativement.
Ajoutons que pour qu’un site soit performant, il est indispensable qu’il soit sûr. La sécurité des données des utilisateurs est au cœur du problème et fait partie des choses à mettre en place prioritairement pour que votre site soit parfait.
Lorsque vous créez une entreprise, l’une des premières choses à faire est de créer un logo unique. Un logo est une partie importante de votre image de marque, il doit aider les gens à se souvenir de vous.
Il existe de nombreuses façons de créer son logo gratuitement. Des solutions accessibles offrent de multiples possibilités de créations. Par exemple, vous pouvez utiliser un service de création de logo en ligne pour développer votre communication.
Pour tout savoir sur la conception de logo distinct, c’est par ici.
Créer un logo unique pour une identité visuelle complète et percutante

Pour toutes les personnes souhaitant obtenir une plus grande notoriété, il est indispensable de disposer d’un logo unique. En effet, un logo original, de haute qualité et adapté à son secteur d’activité aide à porter les valeurs de l’enseigne.
La communication visuelle est un élément à développer en priorité de nos jours. Faire un logo unique et lisible nécessite de mener une réflexion en amont. Un brainstorming pourra être bénéfique et vous permettra de mieux impulser votre identité de marque. De plus, il sera bon de prévoir comment décliner son logo sur différents supports.
Grâce à un esprit créatif et organisé vous comprendrez vite comment créer le logo personnalisé et attrayant qui portera les couleurs de votre société. Vous avez le choix entre de nombreux outils sur le web comme Adobe Creative Cloud Express, Logogenie ou LogoMakr. Ils vous permettront d’être visible sur tous les supports mais aussi de vous rendre reconnaissable par vos clients.
Le design de logo est bien plus qu’une simple image, c’est le point de départ de votre stratégie de communication. La conception de logo en ligne présente de nombreux avantages. Cette solution vous permet de créer des cartes de visite, des flyers, une bannière pour votre site internet, votre nouveau logo…
Conseils: réussir une conception de logo unique

Pour une réalisation professionnelle, vous devez vous assurer d’obtenir un logo vectoriel, de haute-résolution, qui pourra s’adapter à tous vos supports de communication. Il vous faudra ensuite le télécharger dès les dernières retouches. Sans faire appel à un graphiste freelance, la création de logos reste possible depuis un outil performant. Ce type de solution vous offre un design unique et vous permet d’obtenir la création graphique qui répond à vos besoins en un rien de temps.
Le logo de l’entreprise joue un rôle important pour asseoir sa notoriété et capter les clients cibles afin d’attirer leur curiosité et marquer les esprits. Grâce aux différents supports de communication employés, ceci ont pour but de rendre votre marque lisible. N’hésitez pas à tester les outils de création mis à votre disposition sur internet pour réaliser le logo professionnel idéal.
Facilement mémorisable, facilement reconnu et associé à vos services, un logo unique fait partie pleinement de votre culture d’entreprise. Notez qu’un logo distinct accompagne avec brio le slogan et autres éléments de communication.
Enfin, profitez d’un outil de création type Creative Cloud Express, pensé pour les créations de logos uniques, afin d’apposer ce dessin vectoriel sur un papier à en-tête, sur une carte-de-visite, sur un support de communication visible qui sera ainsi rapidement identifiable.